——資訊分享——

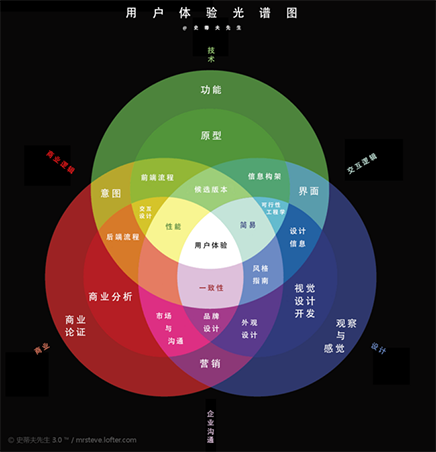
用戶體驗這(zhè)個詞最早被(bèi)廣泛認知是在上世紀90年代中期,由用戶體驗設計師唐納德·諾曼(Donald Norman)所提出和推廣。
近些年來,計算機技術在移動和圖形技術等方面(miàn)取得的進(jìn)展已經(jīng)使得人機交互(HCI)技術滲透到人類活動的幾乎所有領域。這(zhè)導緻了一個巨大轉變──(系統的評價指标)從單純的可用性工程,擴展到範圍更豐富的用戶體驗。這(zhè)使得用戶體驗(用戶的主觀感受、動機、價值觀等方面(miàn))在人機交互技術發(fā)展過(guò)程中受到了相當的重視,其關注度與傳統的三大可用性指标(即效率,效益和基本主觀滿意度)不相上下,甚至比傳統的三大可用性指标的地位更重要。
在網站設計的過(guò)程中有一點很重要,那就是,要結合不同利益相關者的利益──市場營銷,品牌,視覺設計和可用性等各個方面(miàn)。市場營銷和品牌推廣人員必須融入“互動的世界”,在這(zhè)一世界裡(lǐ),實用性是最重要的。這(zhè)就需要人們在設計網站的時候必須同時考慮到市場營銷,品牌推廣,和審美需求三個方面(miàn)的因素。用戶體驗就是提供了這(zhè)樣(yàng)一個平台,以期覆蓋所有利益相關者的利益──使網站容易使用、有價值,并且能(néng)夠使浏覽者樂在其中。這(zhè)就是爲什麼(me)早期的用戶體驗著作都(dōu)集中于網站用戶體驗的原因。
——前端布局——
-
流動布局
原特指以百分比爲度量單位的布局技術實現方式。在響應式設計的布局中,不再以像素(px)作爲唯一單位,而是采用百分比或者混合百分比、像素爲單位,設計出更具靈活性的布局方式。
-
媒介查詢
媒介查詢可以讓你根據在特定環境下查詢到的各種(zhǒng)屬性值——比如設備類型、分辨率、屏幕物理尺寸及色彩等——來決定應用什麼(me)樣(yàng)的樣(yàng)式。通過(guò)使用媒介查詢,可以獲取到設備及設備的特性,并給出求同存異的方案,從而解決之前在單純的布局設計中遺留的問題。
-
響應式
響應式布局可以爲不同終端的用戶提供更加舒适的界面(miàn)和更好(hǎo)的用戶體驗,而且随著(zhe)目前大屏幕移動設備的普及,用“大勢所趨”來形容也不爲過(guò)。随著(zhe)越來越多的設計師采用這(zhè)個技術,我們不僅看到很多的創新,還(hái)看到了一些成(chéng)形的模式。